728x90
참고자료: 유튜브 생활코딩 React https://www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi

1. props

현재 Subject라는 컴포넌트는 항상 같은 값을 출력한다. 용도에 따라 다른 내용을 출력할 수 있다면 얼마나 좋을까?
속성(props)을 활용해 이를 구현해보자!
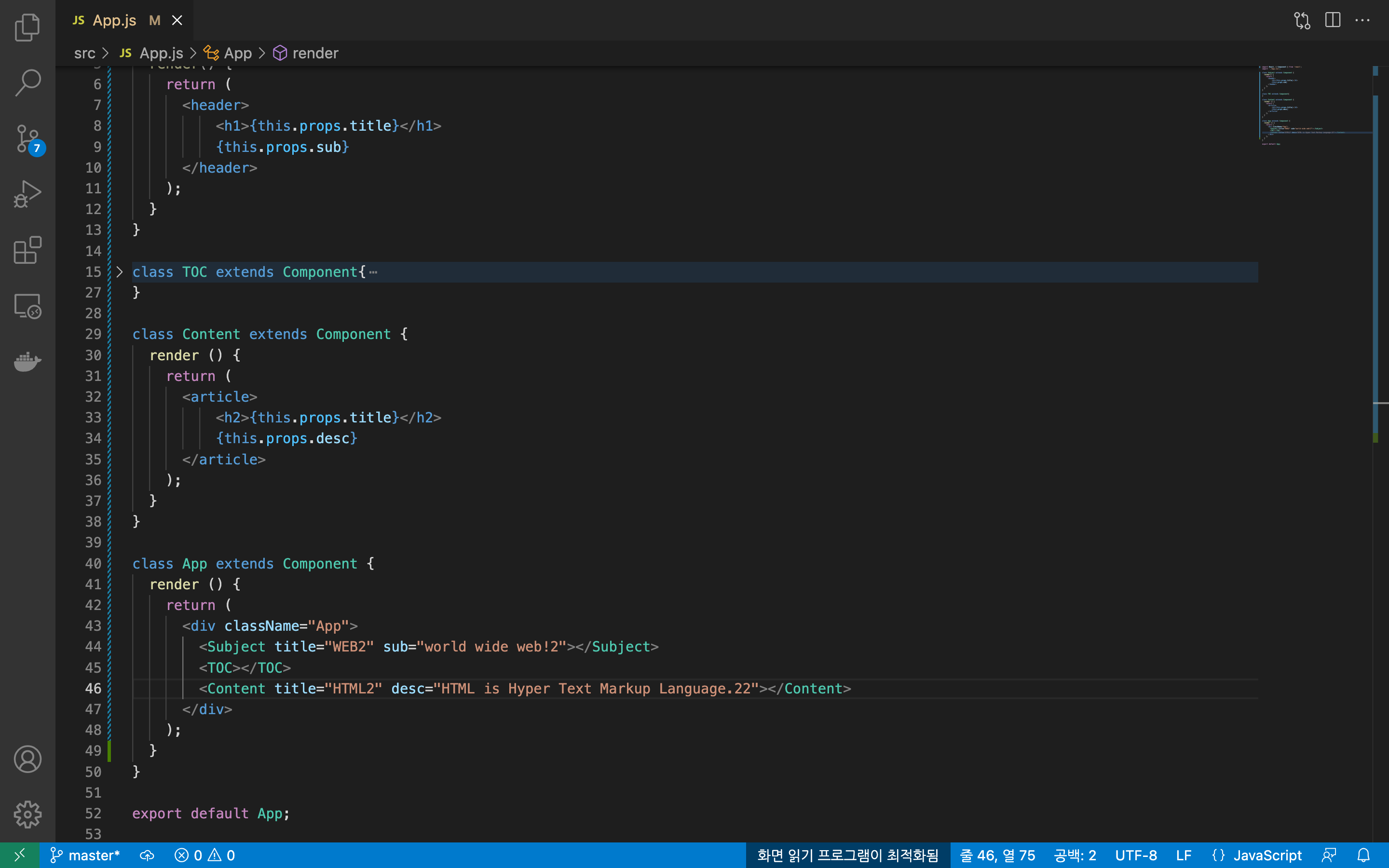
class App extends Component {
render () {
return (
<div className="App">
<Subject title="WEB2" sub="world wide web!2"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}👉🏻다음과 같이 Subject 컴포넌트에 title과 sub라는 속성을 통해 값을 넘겨준다.
class Subject extends Component {
render() {
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}👉🏻Subject 컴포넌트에서는 {this.props.name}과 같은 형식으로 넘겨준 값을 받는다.

👉🏻내용이 넘겨준 값에 맞게 바뀌었다!

728x90
'그 땐 Front했지 > 그 땐 React했지' 카테고리의 다른 글
| [생활코딩/React] 16. 이벤트 (0) | 2022.04.22 |
|---|---|
| [생활코딩/React] 15. State (0) | 2022.04.22 |
| [생활코딩/React] 14. Component 파일로 분리하기 (0) | 2022.04.18 |
| [생활코딩/React] 13. React Developer Tools (0) | 2022.04.18 |
| [생활코딩 / React] 11. 컴포넌트 (0) | 2022.04.17 |



