참고자료: 유튜브 생활코딩 React https://www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi

1. State 소개
👉🏻props는 사용자가 component를 조작할 수 있는 중요한 존재이다. ex) 전자 제품의 버튼
👉🏻state는 component 내부적으로 사용되는 것으로 사용자가 알 필요도 없고 알아서도 안 되는 것이다. ex) 전자 제품의 전선
2. State 사용

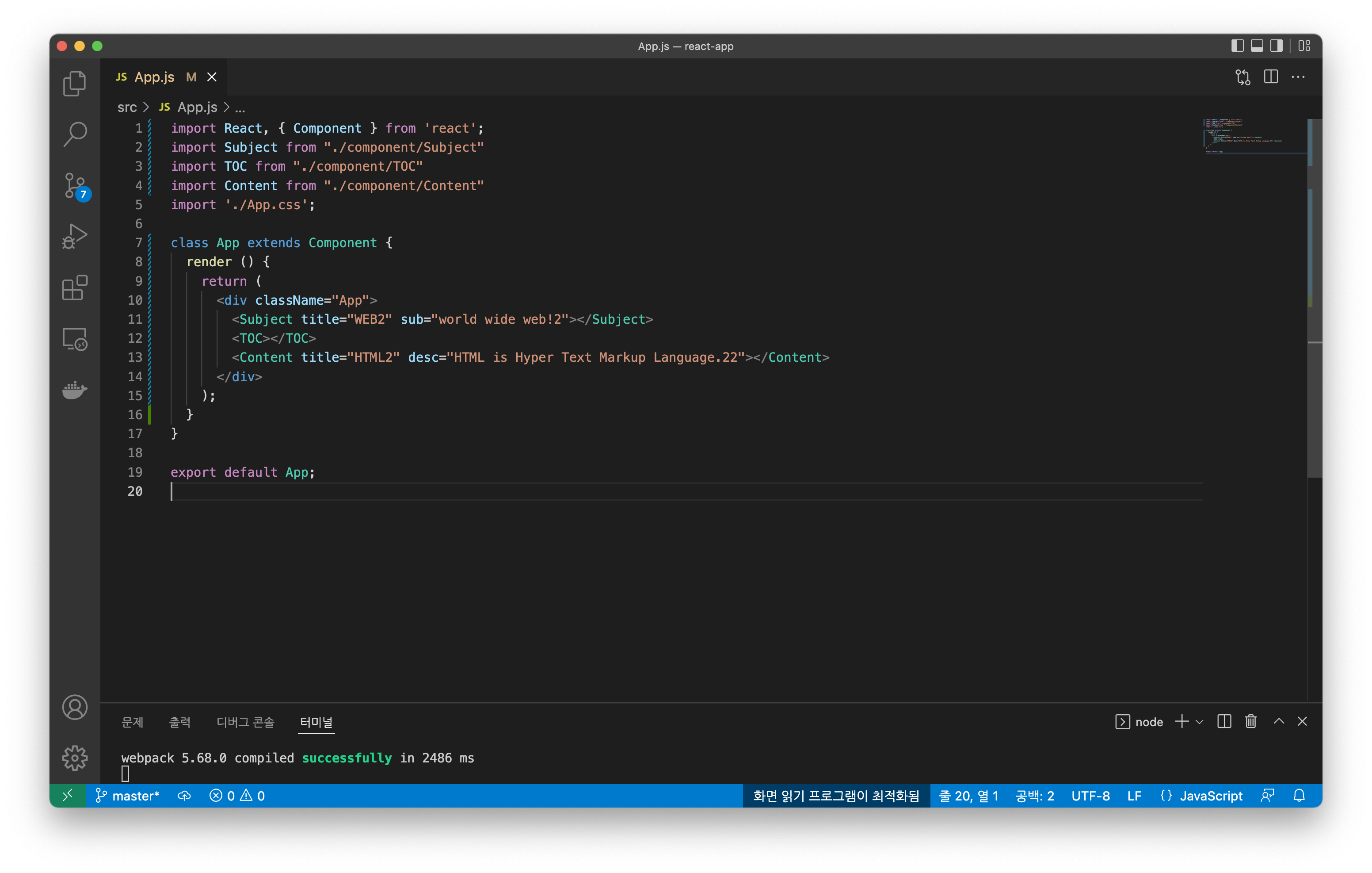
👉🏻현재는 props를 통해 값을 넘기는 하드코딩 상태이다.
constructor(props) {
super(props);
}
}👉🏻어떠한 컴포넌트가 render될 때 어떠한 값을 먼저 초기화해야 한다면 그 내용을 constructor에 작성한다.
constructor(props) {
super(props);
this.state = {
subject: {title: "WEB3", sub: "world wide web!3"}
}
}👉🏻subject의 state값을 초기화한다(=만든다). 객체를 만들어 넘겨줄 값을 정의한다.
<Subject title={this.state.subject.title} sub={this.state.subject.sub}></Subject>👉🏻return하는 Subject tag의 코드를 다음과 같이 바꾼다. state값을 props의 값으로 주었다.

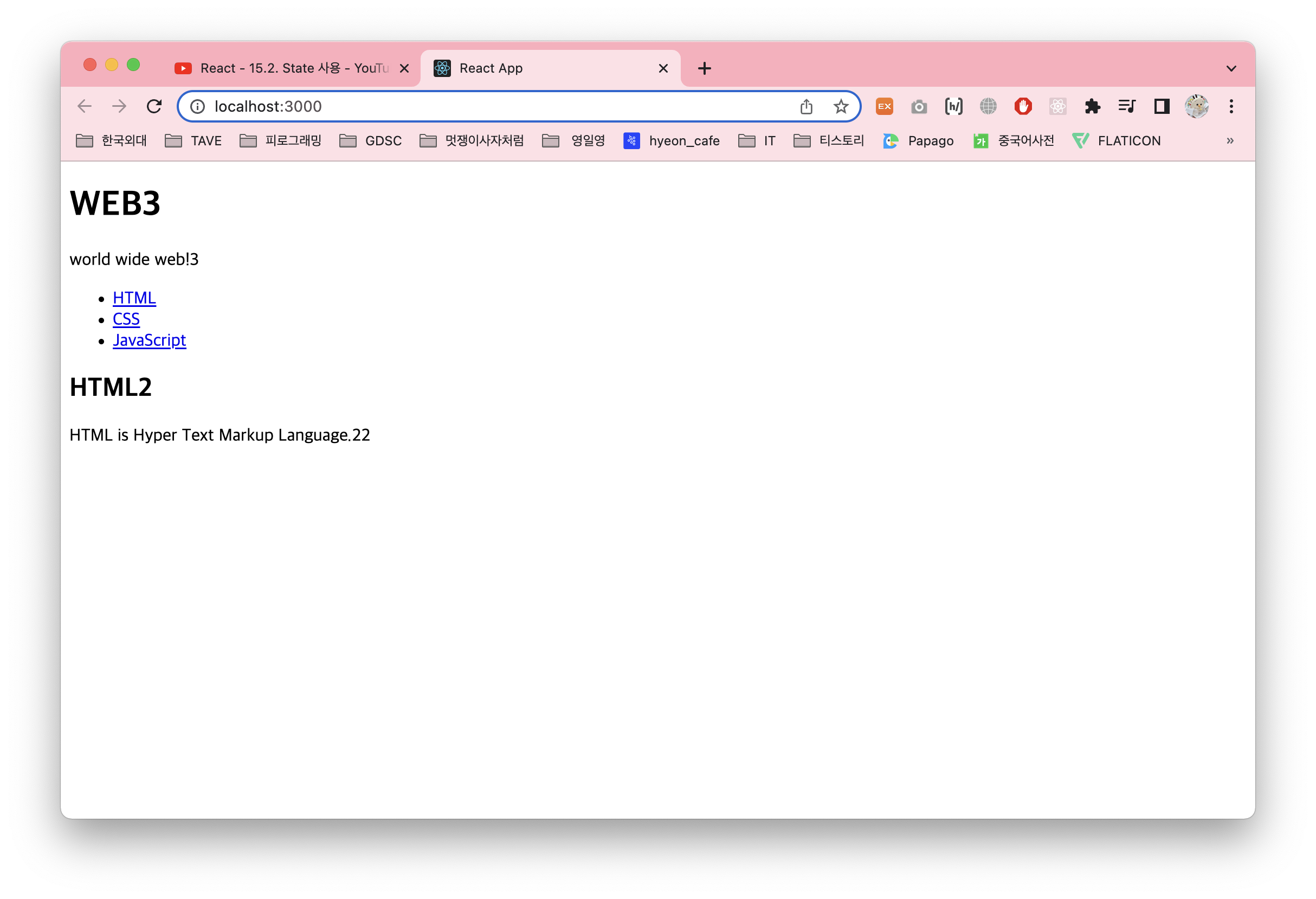
👉🏻다음과 같이 내용이 바뀌었다!(뒤의 숫자를 3으로 바꿈ㅎㅎ)
💡이러한 식으로 외부에서 알 필요가 없는 내용(state)을 철저하게 은닉하는 것은 매우 중요한 일이다!
3. key
//App.js
constructor(props) {
super(props);
this.state = {
subject: {title: "WEB3", sub: "world wide web!3"},
contents: [
{id: 1, title: "HTML3", desc: "HTML is for information.3"},
{id: 2, title: "CSS3", desc: "CSS is for design.3"},
{id: 3, title: "JavaScript3", desc: "JavaScript is for interactive.3"},
]
}
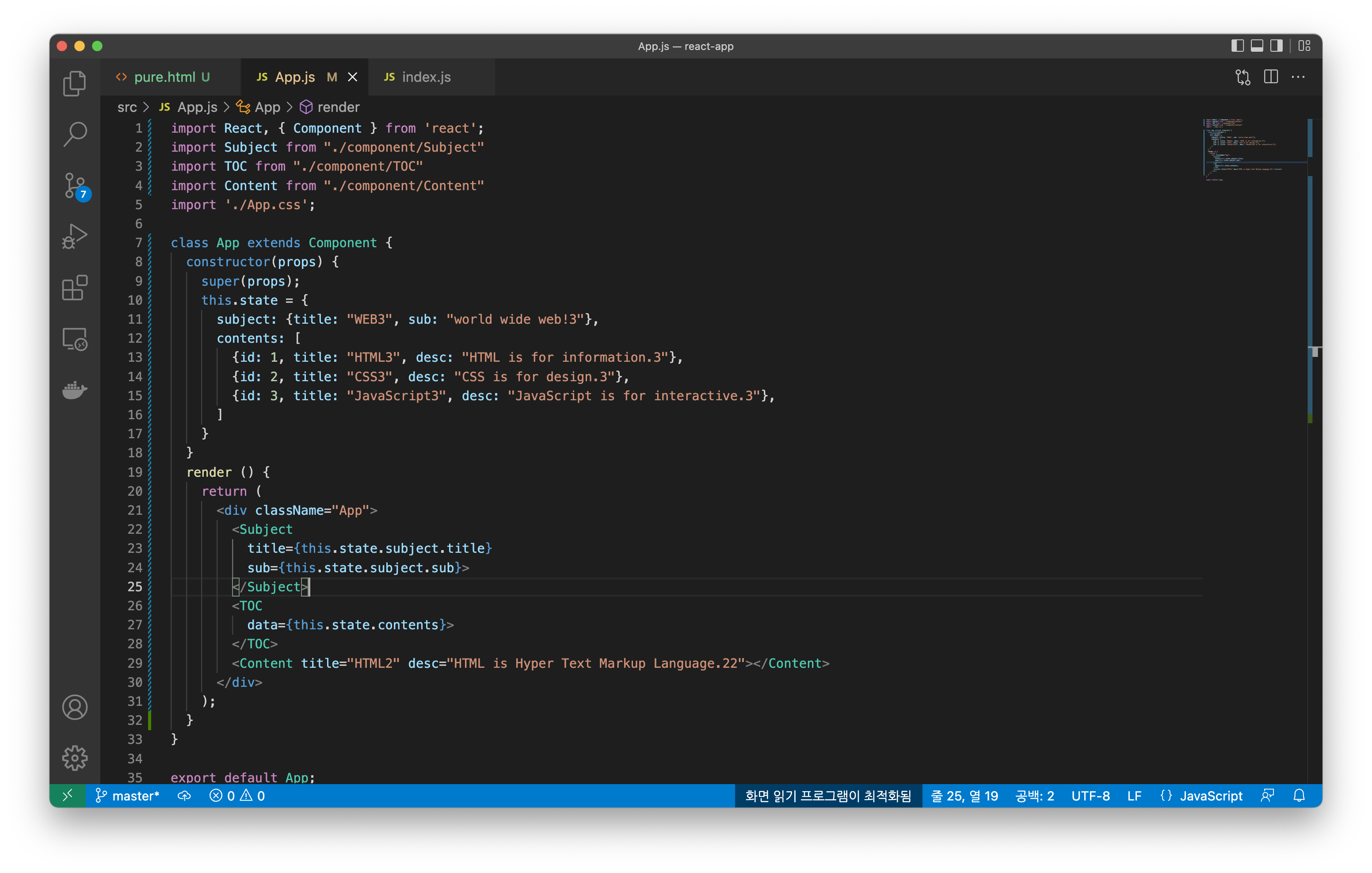
}👉🏻constructor에 contents를 추가해준다.(TOC에 넣을 내용)
//App.js
return(
...
<TOC
data={this.state.contents}>
</TOC>
...
)👉🏻TOC tag에서 state의 contents 내용을 담은 data라는 이름의 props를 넘겨준다.
//TOC.js
import React, { Component } from 'react';
class TOC extends Component {
render () {
var lists = []
var data = this.props.data;
var i = 0;
while(i < data.length){
lists.push(<li><a href={"/content/"+data[i].id}>{data[i].title}</a></li>);
i = i + 1;
}
return (
<nav>
<ul>
{lists}
</ul>
</nav>
);
}
}
export default TOC;👉🏻TOC.js를 다음과 같이 수정해준다.
- data라는 props를 받아 data 변수에 넣어준다.
- while문을 돌려 요소를 하나씩 꺼내면서 lists라는 리스트에 하나씩 담아준다.
- 이때 형태는 li tag가 a tag를 감싼 형식이다.
- lists를 return 한다.

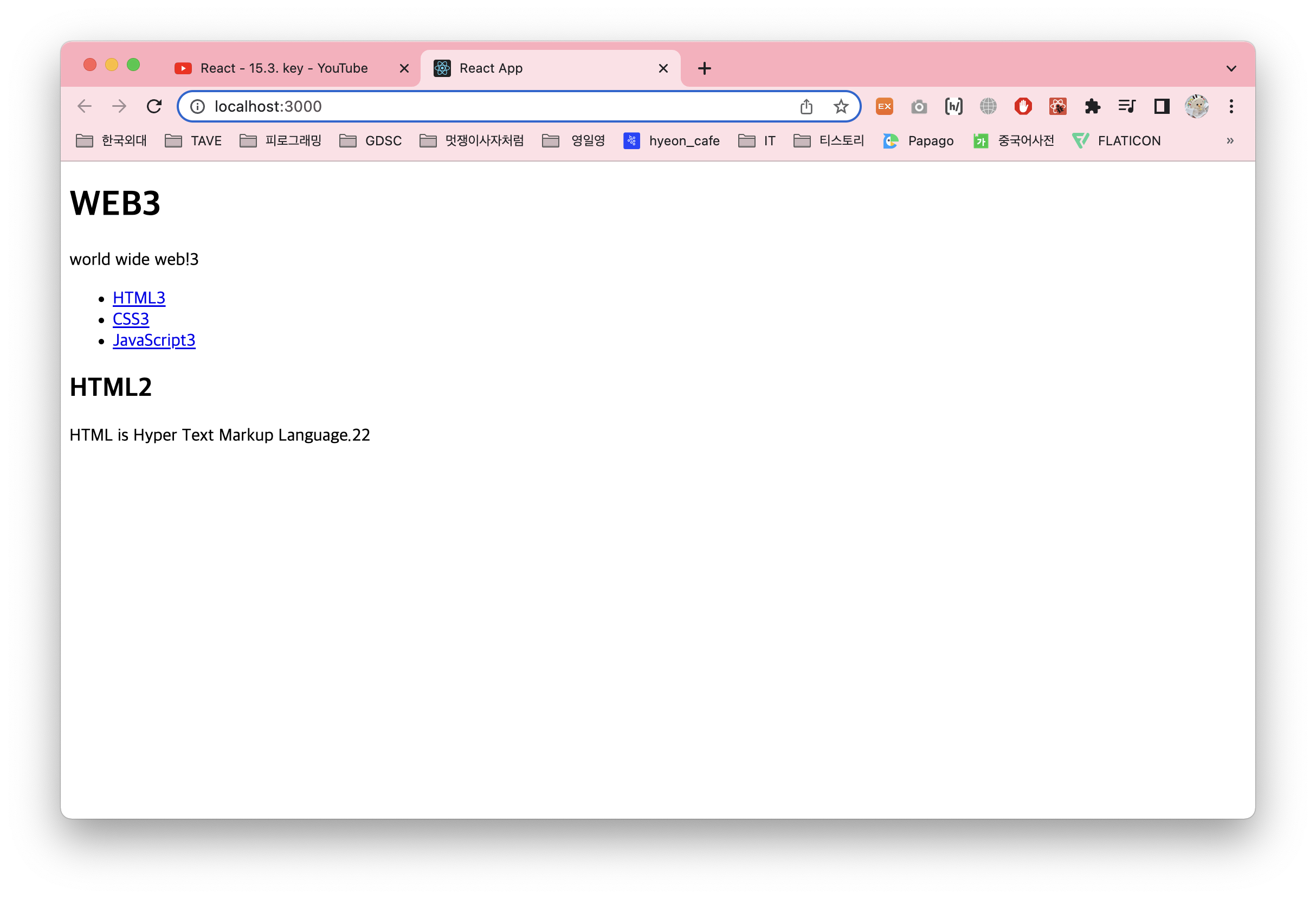
👉🏻TOC부분(HTML과 CSS와 Javascrip가 li tag로 나오는 부분)이 알맞게 나왔다! 숫자 3을 붙였는데 그대로 잘 나오고 있다!

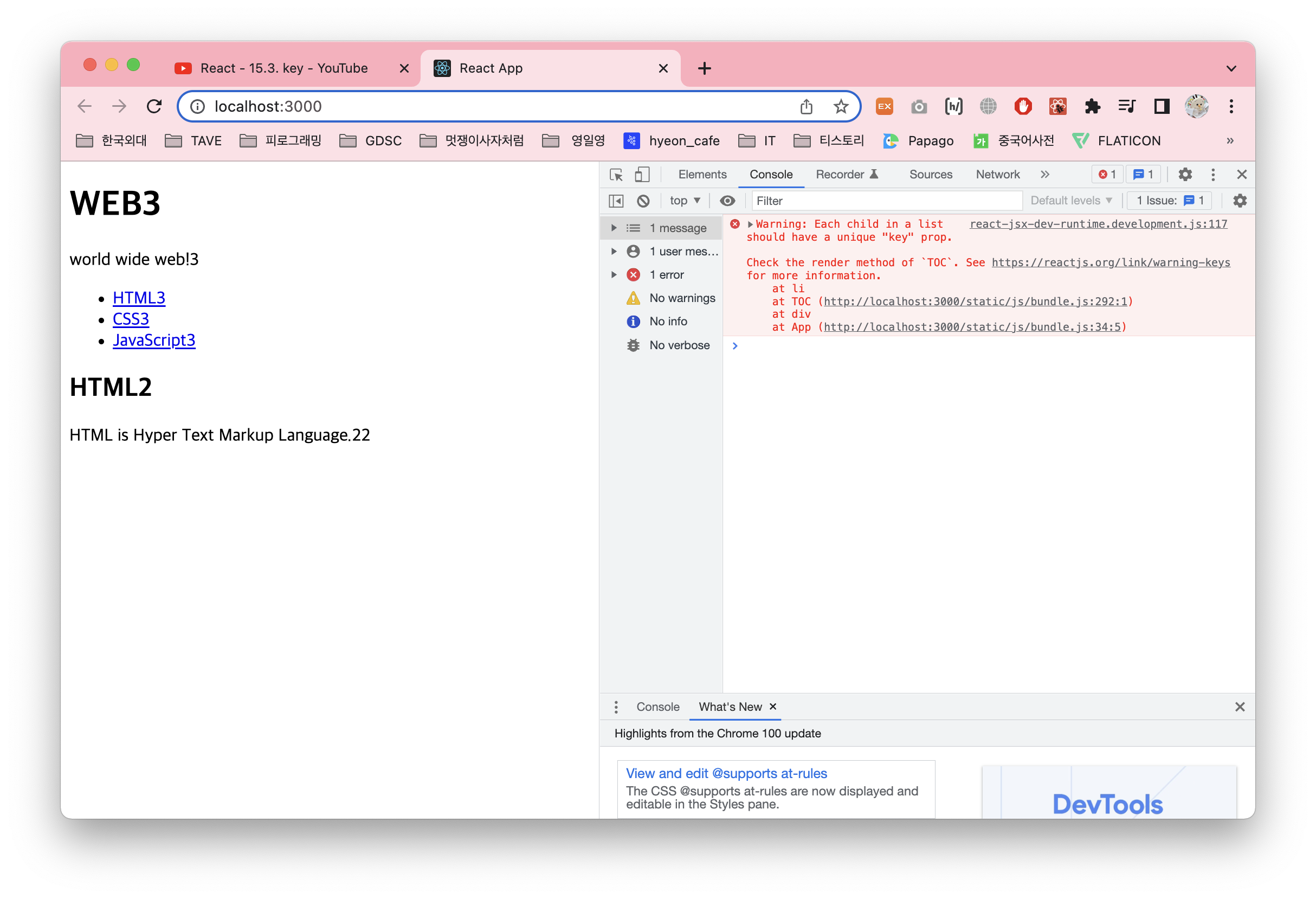
👉🏻하지만 이러한 에러가 발생한다! 이 에러는 key라는 prop이 필요한데 누락되었다는 뜻이다. 이는 아래와 같이 해결할 수 있다.
lists.push(<li key={data[i].id}><a href={"/content/"+data[i].id}>{data[i].title}</a></li>);👉🏻li tag에 다음과 같이 key를 추가해준다!
✍🏻이 key라는. prop은 우리가 필요한 요소라기 보다 리액트가 내부적으로 요청하는 것이기 때문에 그러려니 하고 써주면 된다.

💡부모인 App(constructor 부분)에는 담을 state 내부 정보가 다 들어있는 반면 자식의 코드(return 부분)를 보면 props를 통해 전달만 하고 있다.
'그 땐 Front했지 > 그 땐 React했지' 카테고리의 다른 글
| [생활코딩/React] 17. 컴포넌트 이벤트 (0) | 2022.04.23 |
|---|---|
| [생활코딩/React] 16. 이벤트 (0) | 2022.04.22 |
| [생활코딩/React] 14. Component 파일로 분리하기 (0) | 2022.04.18 |
| [생활코딩/React] 13. React Developer Tools (0) | 2022.04.18 |
| [생활코딩 / React] 12. props (0) | 2022.04.17 |



